2. Link blog sahabat
3. Link blog sahabat
This Post is dedicated to one of my friends... :D
Buat yang lain yang belum tau boleh dah di praktekin, tapi kalau udah, ya ga usah di baca.. :v Langsung saja dah:<left><div style="border: 3px solid rgb(255, 102, 0); padding: 5px; overflow: auto; width: 140px; height: 80px; background-color: rgb(204, 204, 255);">Tambahkan link blog anda disini</div>
KETERANGAN:
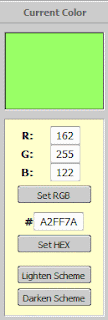
Cara mengganti warnaya: Cotohnya jika anda memilih warna hijau seperti yang terlihat di gambar, maka anda masukan code nya seperti ini:
Cotohnya jika anda memilih warna hijau seperti yang terlihat di gambar, maka anda masukan code nya seperti ini:
rgb(162, 255, 122)
Jika anda tidak ingin menggantinya, default warna scoll box tersebut seperti yang terlihat diatas.<a href="http://Tipspack.blogspot.com/">Tipspack</a><br/>
* Ganti URL: yang berwarna merah dengan link blog yang anda pasang.
* Ganti Tulisan yang berwarna hijau, dengan judul/nama blog nya.
Cara Membuat Scroll Box Berwarna di Blog
1. Link blog sahabat
Posted by Tipspack at Sunday, July 18, 2010
Labels: Blog
Subscribe to:
Post Comments (Atom)

4 comments:
lah kalo yang scroll bar-nya yan di ubah warnanya bisa gak gimana caranya yak???
makasih infonya,
perlu memeriksa:)
Tak, prawdopodobnie tak jest
Post a Comment